About the project
Shapes is a quiz app designed for the students who are facing G.C.E. Ordinary Level Exam in Sri Lanka. This was designed and released during the COVID19 pandemic to help students to practice for their exams and to create an interest for their studies. I contributed end-to-end design through research, wireframing, visual design, prototyping, and testing.
Link: Shapes - Quiz App
Role
Tools: Pen & paper, Figma, After Effects
Overview
During the COVID 19 pandemic, all the schools in Sri Lanka was closed and students missed their studies heavily since the majority didn’t have virtual classes. Yet, the ordinary level students have to get ready for their exams and parents were struggling making students to study for the exam. Many students were complaining that practising papers is boring and some were having problems going to the libraries to borrow practice paper books or to buy them from bookshops. I identified that it is very difficult to get students to use education related products as the majority of them doesn’t like to spend time on studies. Therefore, to make this a habit, I wanted to make it simple and easy to use while adding simple gamification features. Shapes Quiz app brings a technological solution to create an exceptional learning experience in a fun way to help the education in Sri Lanka.
Research
I moderated in-depth interviews with students of grade 11 and some teachers who teach grade 11 classes to gain an understanding of their needs. The purpose was to know how the students felt towards practicing for Ordinary Level Examination and how they use their free time to improve their subject knowledge. The purpose of interviewing the teachers was to understand the O/Level Exam, its format, and teacher’s perspective on students low marks areas.
PROCESS
Then we synthesized data to understand our potential users’ pain points and opportunities from our research.

- Interview
- Personas
- User Stories
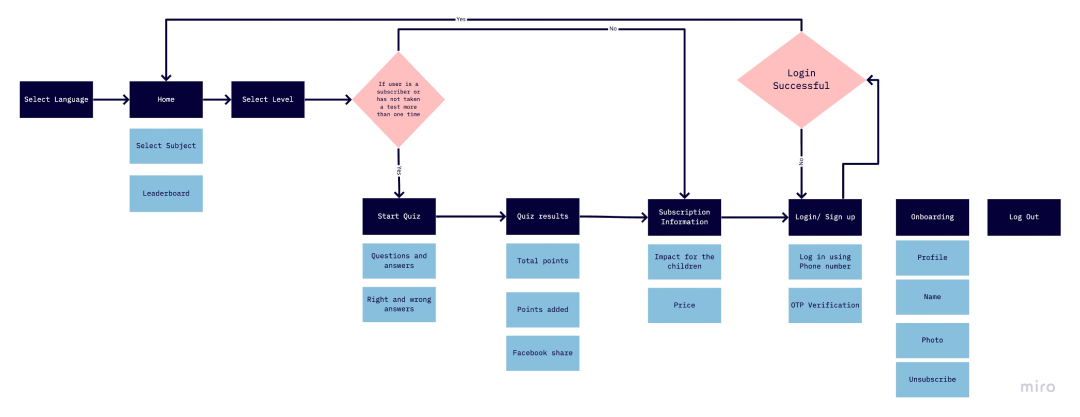
- User Flow

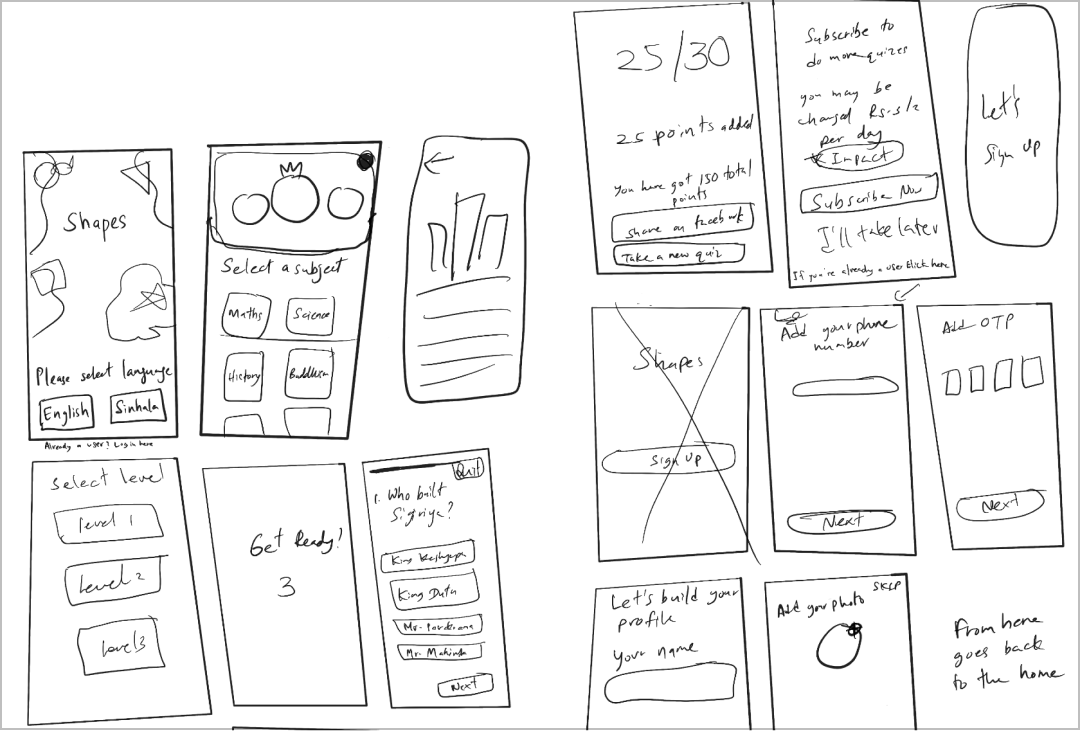
- Sketching on iPad
- Layout & Structure

- Visual Design
- Motion Design
- Branding

- Prototyping
- Testing
- Tweaking UI details
THE HOOK MODEL
Before starting this project, I read “Hooked: How to Build Habit-Forming Products” by Nir Eyal and it really inspired me about building habit-forming products. Since keeping what students learned at school updated is something that they need to do daily, I was thinking how might we leverage student’s pain points and existing need for education to create a habit-forming design?
Based on the Hook Model, I created the following diagram to help myself think about the potentials of making my design a habit-forming product.

IDEATION
After gathering data from the interviews and user stories, I created a user flow and started sketchng wireframes.


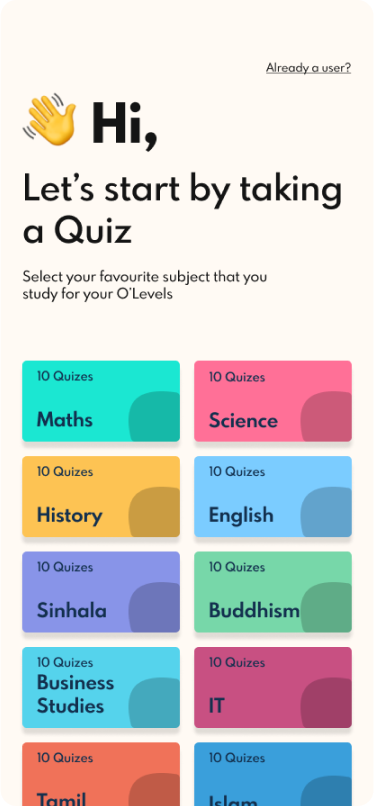
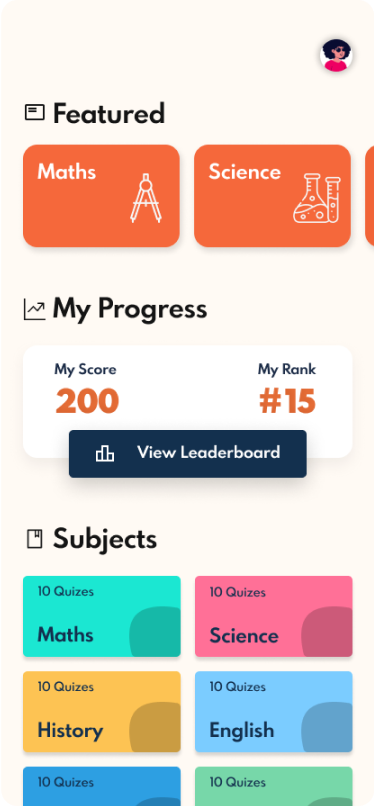
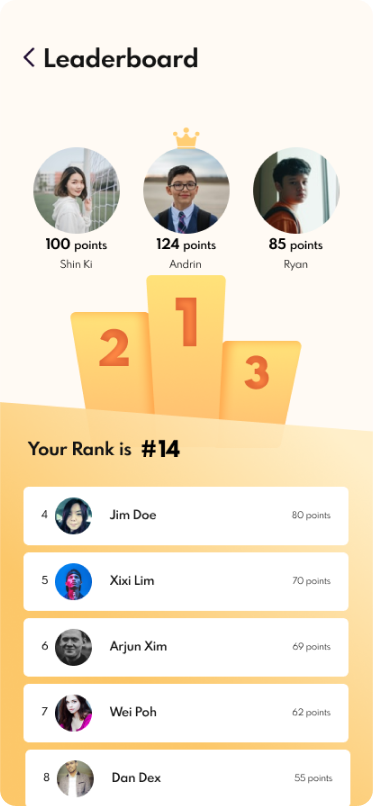
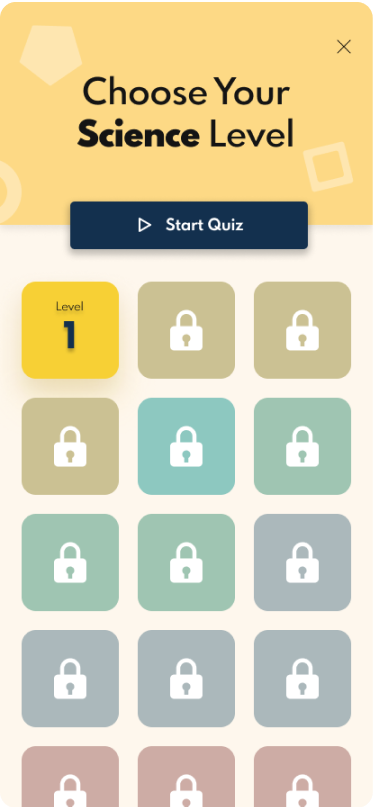
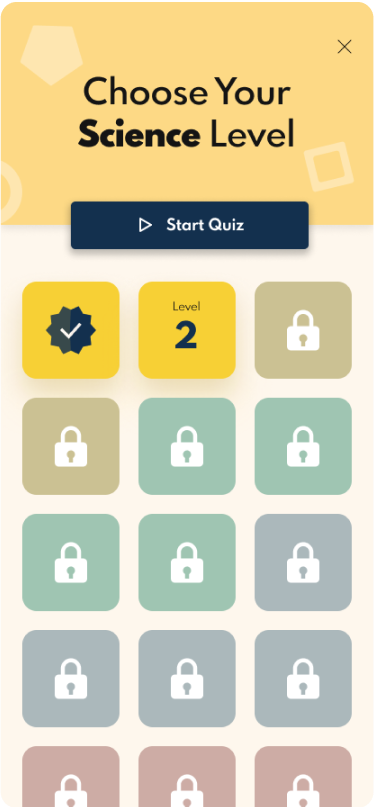
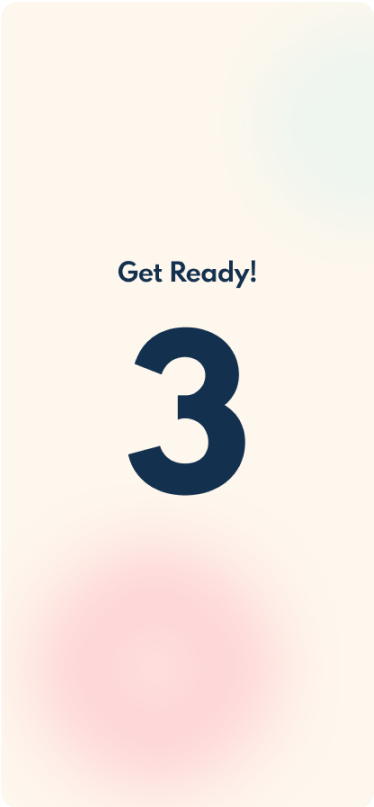
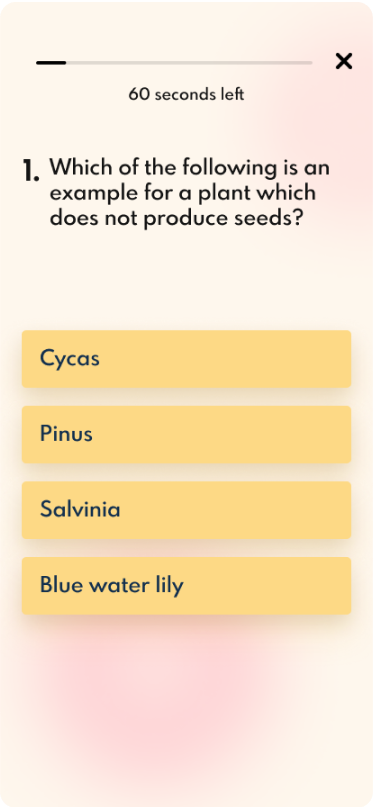
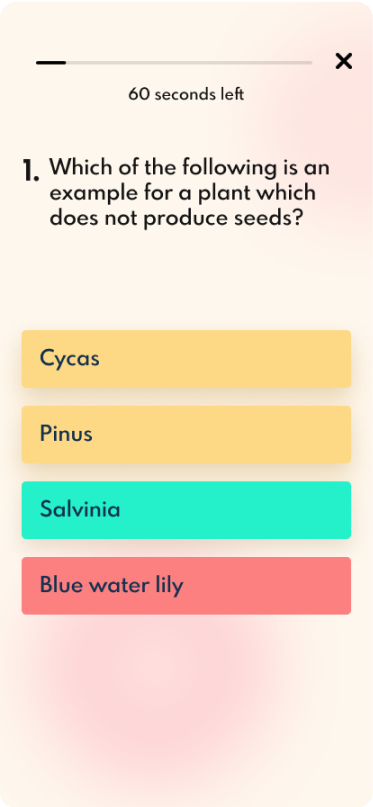
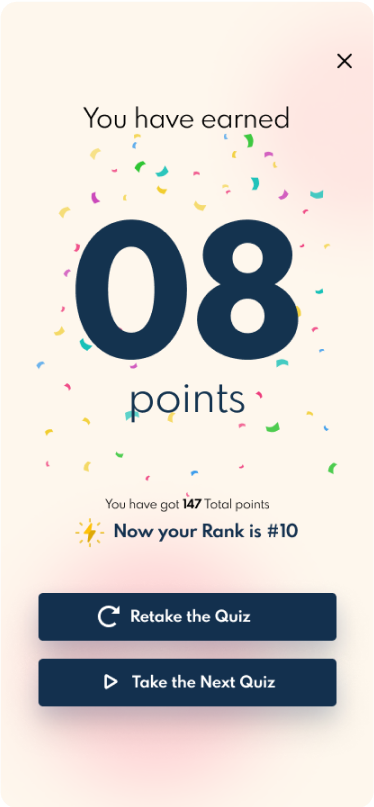
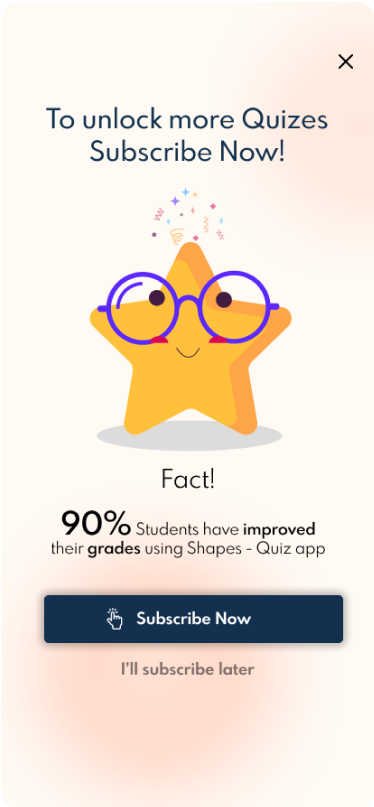
VISUAL DESIGN
The designs intends to deliver a sense of gaming. We planned to create a cross platform design and published the mvp for the Android users first.
We tried to keep the experience and the design simple and colorful as the users were teenage students. Also, focused on gamifying and adding lottie animations whenever possible to improve students’ engagement.












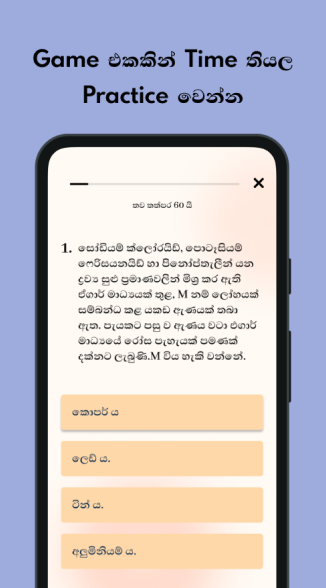
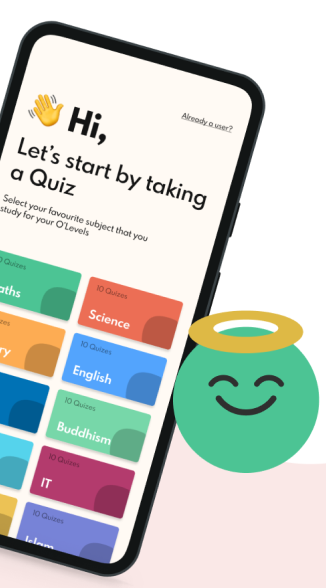
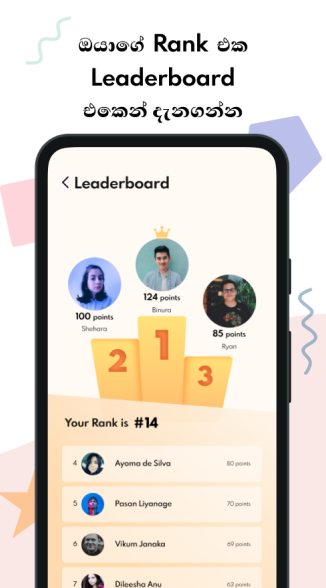
APP ICON AND PLAYSTORE SCREENSHOTS
I created the app icon and playstore screenshots. I also created the splash screen animations as lottie animations.






DOWNLOAD AND TRY NOW!
WORKING WITH DEVELOPERS
I worked closely with two engineers to develop the designs for MVP. Communicating and sharing everything from the start to end of the design process helped me to understand if any engineering conflicts arise and together we created a better, usable product.
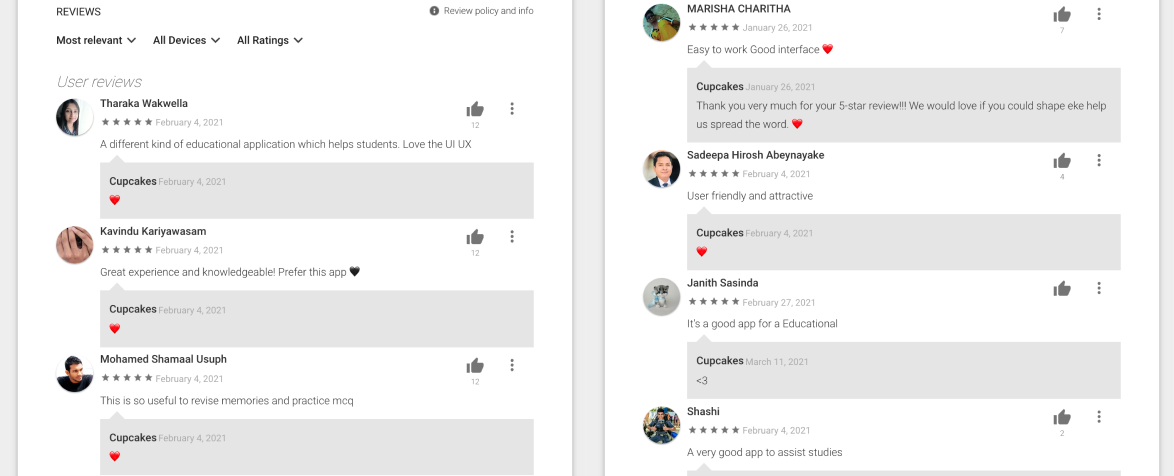
USER REVIEWS
It’s great to see the reviews of unknown users and seeing their feedback inspires me to create more usable products.

TAKEAWAYS
This projects helped me to learn more about working in an agile environment and learnt that quick iterations helps to create a more usable product and publish it to the community fast. Having a live product enabled me to see how unknown users use the product such as drop off areas by visiting firebase analytics. I learned that building a workable product with the basic features helps to build a product fast and then you do the improvements accordingly.